
JavaScript在瀏覽器中雖然會被馬上讀取,但是事件必須要等到事件被觸發,才會被執行。
例如手機跳通知,我們才會去點開通知。
手機跳通知(事件觸發)、拿手機點開通知(執行接下來要做的事情)
事件執行的流程分為兩種:
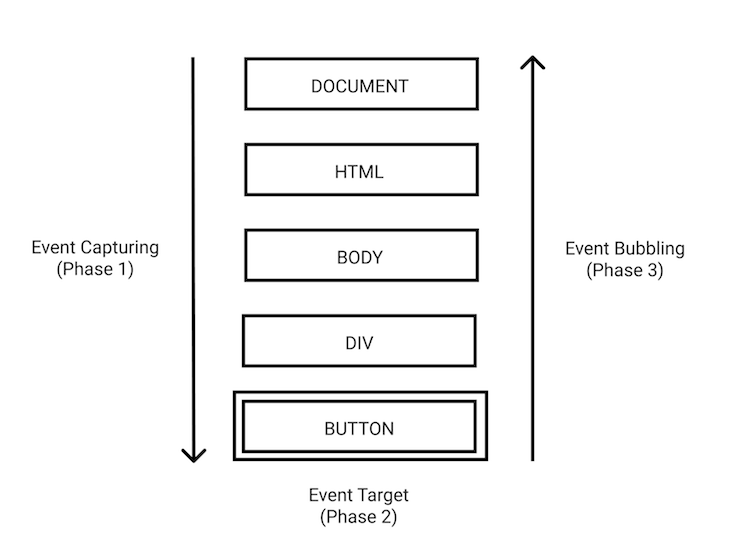
冒泡(Event Bubbling)
捕獲(Event Capturing)

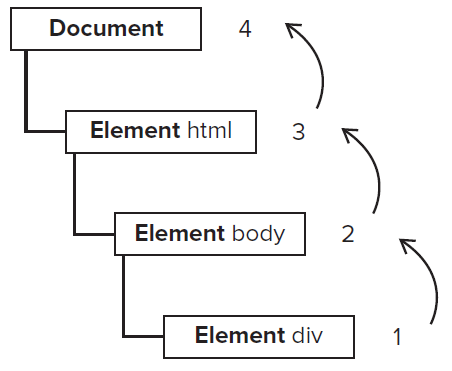
事件冒泡(Event Bubble) 可以想像成像是泡泡一樣會往上飄,它會在目標執行的元素節點上開始,一層一層往上傳遞,直到網頁的最上層節點,也就是 document
<html>
<head>
<title>TITLE</title>
</head>
<body>
<div>click</div>
</body>
</html>
上方程式碼範例,當點擊了click元素,在事件冒泡下,元素會是從click一層一層往上傳遞到document
<div>CLICK</div>
body
html
document

事件捕獲(Event Capturing) 與事件冒泡(Event Bubble)剛好相反,它是由上往下傳遞。
<html>
<head>
<title>TITLE</title>
</head>
<body>
<div>click</div>
</body>
</html>
點下click,在事件捕獲(Event Capturing)中觸發事件的順序會是:
document
html
body
<div>CLICK</div>
當有很多相同的元素有著類似的行為時,不需要在每一個元素上面加上事件處理,反之可以直接在父層加上處理器確認是哪一個元素發生事件。
把事件處理加在父層上然後委派到子層的動作,稱為事件委派。
html
<ul id="itemList">
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
<!-- 可能還有更多項目 -->
</ul>
javaScript
document.getElementById('itemList').addEventListener('click', function(event) {
if (event.target.tagName === 'LI') {
alert('你點擊了:' + event.target.innerText);
}
});
li元素加上事件監聽,而是在父層ul加上事件監聽li元素時,會透過事件冒泡(Event Bubble)往上傳遞到ul
event.target.tagName是不是li元素li元素,瀏覽器將會彈出一個alert視窗把監聽器或處理器寫在父層的好處是:
參考文章
ExplainThis
重新認識 JavaScript: Day 14 事件機制的原理
JS-事件機制的原理
